daily event/monologue2007. 5. 16. 22:42
펌핏에는 댓글매니저라는 기능이 있습니다.
이러한 기능이 있습니다.
댓글매니저 기능은 브라우저에 설치해서 사용하면 편리하겠지만 그렇지 않은 경우 직접 펌핏에 글을 올려야 하는 불편함이 있습니다. 그래서 댓글매니저 기능을 블로그에 달아보도록 합시다.
티스토리만을 일단 테스트해본 상태이기 때문에 그 이외에서 제대로 작동이 안될 수 있음을 알려드립니다.
위 소스를 스킨편집 기능을 이용하여 원하는 위치에 붙혀 넣으시면 됩니다.
좀 더 자세히 말씀드리면
또한 참고사항으로
덧붙혀 고급기능을 추가합니다.
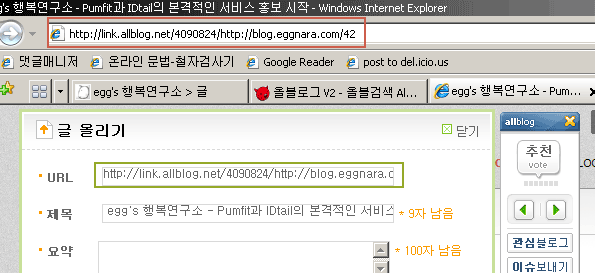
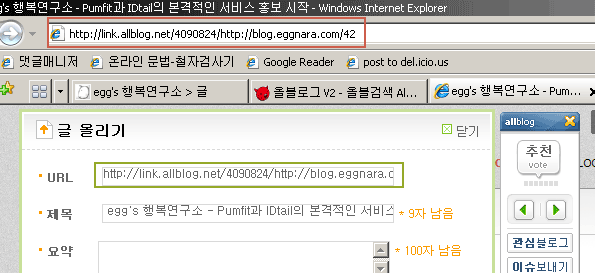
예를 들어 올블로그 링크를 이용하여 접근한 경우 해당 글의 고유주소가 아닌 올블로그 링크를 펌핏하게 됩니다.

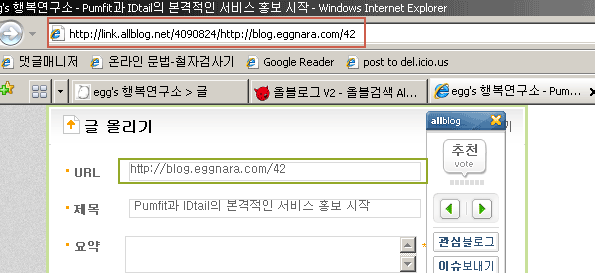
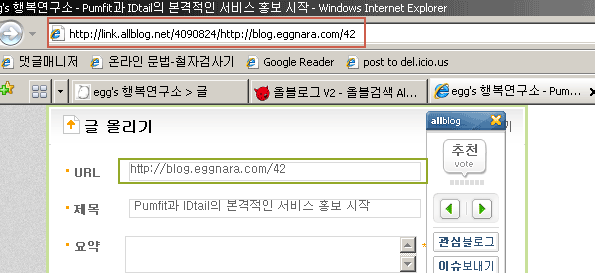
따라서 좀 더 정확한 글의 주소와 글제목을 입력하기 위해서는
글관련 정보 부분(글 제목)

또한 아직 구현되지는 않았지만 추후 펌핏에도 태그까지 미리 입력 가능하게 된다면
글관련 태그 부분
펌핏이 외에 네이버 북마크, Daum 즐겨찾기, del.icio.us 도 구현해 놓았으며 나중에 계속 추가하도록 하겠습니다.
Daum의 즐겨찾기의 경우 해당 글의 태그까지 미리 입력 가능합니다.
완성된 코드 (기본)
완성된 코드 (고급기능)
<head></head> 사이
[##_article_rep_desc_##] 밑
style.css
글관련 정보 부분(글 제목)
글관련 태그 부분
(1) 북마킹 : 저장해 두고 두고두고 보고 싶을 때, 또는 바빠서 나중에 보고 싶을 때원글 : 고슴도치플러스 - Pumfit 댓글매니저 사용법 동영상
(2) 공유 : 그 정보를 남들에게도 보여주고 싶을 때,
(3) 토론 : 그 정보 관련하여 사람들의 의견을 묻고 싶을 때 (추천, 댓글, 찬반 등),
(4) 평판 : 그 정보의 대상에 대해 평가를 하고 싶을 때...
(5) 댓글관리 : 내가 인터넷을 다니면서 곳곳에 남기고 다니는 댓글을 한곳에서 관리하고 싶을 때
이러한 기능이 있습니다.
댓글매니저 기능은 브라우저에 설치해서 사용하면 편리하겠지만 그렇지 않은 경우 직접 펌핏에 글을 올려야 하는 불편함이 있습니다. 그래서 댓글매니저 기능을 블로그에 달아보도록 합시다.
티스토리만을 일단 테스트해본 상태이기 때문에 그 이외에서 제대로 작동이 안될 수 있음을 알려드립니다.
<script type="text/javascript" src="http://eggnara.com/script/egg.bookmarklet.js"></script>
<div class="bookmarklets">
<a href="javascript:Bookbar.add('pumfit')"><img src="http://eggnara.com/bookmarklet/pumfit.gif" alt="펌핏" title="펌핏"></a>
</div>
<div class="bookmarklets">
<a href="javascript:Bookbar.add('pumfit')"><img src="http://eggnara.com/bookmarklet/pumfit.gif" alt="펌핏" title="펌핏"></a>
</div>
위 소스를 스킨편집 기능을 이용하여 원하는 위치에 붙혀 넣으시면 됩니다.
좀 더 자세히 말씀드리면
<script type="text/javascript" src="http://eggnara.com/script/egg.bookmarklet.js"></script>
는 스킨 소스의 <head></head>사이에<div class="bookmarklets">
<a href="javascript:Bookbar.add('pumfit')"><img src="http://eggnara.com/bookmarklet/pumfit.gif" alt="펌핏" title="펌핏"></a>
</div>
는 글내용 밑([##_article_rep_desc_##])에 넣으시면 되겠습니다.<a href="javascript:Bookbar.add('pumfit')"><img src="http://eggnara.com/bookmarklet/pumfit.gif" alt="펌핏" title="펌핏"></a>
</div>
또한 참고사항으로
.bookmarklets {
text-align:right;
}
.bookmarklets a {
margin:1px;
}
.bookmarklets img {
border:none;
vertical-align:middle;
}
를 style.css 부분에 추가로 입력하시고 블로그에 맞게 수정하여 이용하시면 되겠습니다.text-align:right;
}
.bookmarklets a {
margin:1px;
}
.bookmarklets img {
border:none;
vertical-align:middle;
}
덧붙혀 고급기능을 추가합니다.
<a href="javascript:Bookbar.add('pumfit')"><img src="http://eggnara.com/bookmarklet/pumfit.gif" alt="펌핏" title="펌핏"></a>
으로 입력하시면 현재 페이지의 타이틀과 주소를 불러오게 됩니다. 예를 들어 올블로그 링크를 이용하여 접근한 경우 해당 글의 고유주소가 아닌 올블로그 링크를 펌핏하게 됩니다.

따라서 좀 더 정확한 글의 주소와 글제목을 입력하기 위해서는
<a href="javascript:Bookbar.add('pumfit','[##_article_rep_id_##]')"><img src="http://eggnara.com/bookmarlket/pumfit.gif" alt="펌핏" title="펌핏"></a>
으로 입력하셔야 하며 추가로 스킨도 몇가지 수정되어야 합니다.글관련 정보 부분(글 제목)
<h2 id="title_[##_article_rep_id_##]"><a href="[##_article_rep_link_##]" id="permalink_[##_article_rep_id_##]">[##_article_rep_title_##]</a></h2>
이렇게 수정하시게 되면 보다 정확한 글제목과 글 고유주소를 이용하여 펌핏할 수 있게 됩니다.
또한 아직 구현되지는 않았지만 추후 펌핏에도 태그까지 미리 입력 가능하게 된다면
글관련 태그 부분
<s_tag_label>
<div class="tagTrail" id="tags_[##_article_rep_id_##]">[##_tag_label_rep_##]</div>
</s_tag_label>
이렇게 수정하셔야 합니다. 해당 기능은 추후 펌핏쪽에 요청해 볼 생각입니다.<div class="tagTrail" id="tags_[##_article_rep_id_##]">[##_tag_label_rep_##]</div>
</s_tag_label>
펌핏이 외에 네이버 북마크, Daum 즐겨찾기, del.icio.us 도 구현해 놓았으며 나중에 계속 추가하도록 하겠습니다.
Daum의 즐겨찾기의 경우 해당 글의 태그까지 미리 입력 가능합니다.
완성된 코드 (기본)
<script type="text/javascript" src="http://eggnara.com/script/egg.bookmarklet.js"></script>
<div class="bookmarklets">
<a href="javascript:Bookbar.add('pumfit')"><img src="http://eggnara.com/bookmarklet/pumfit.gif" alt="펌핏" title="펌핏"></a>
<a href="javascript:Bookbar.add('naver')"><img src="http://eggnara.com/bookmarklet/naver.gif" alt="네이버 북마크" title="네이버 북마크"></a>
<a href="javascript:Bookbar.add('daum')"><img src="http://eggnara.com/bookmarklet/daum.gif" alt="Daum 즐겨찾기" title="Daum 즐겨찾기"></a>
<a href="javascript:Bookbar.add('delicious')"><img src="http://eggnara.com/bookmarklet/delicious.gif" alt="post to del.icio.us" title="post to del.icio.us"></a>
</div>
<div class="bookmarklets">
<a href="javascript:Bookbar.add('pumfit')"><img src="http://eggnara.com/bookmarklet/pumfit.gif" alt="펌핏" title="펌핏"></a>
<a href="javascript:Bookbar.add('naver')"><img src="http://eggnara.com/bookmarklet/naver.gif" alt="네이버 북마크" title="네이버 북마크"></a>
<a href="javascript:Bookbar.add('daum')"><img src="http://eggnara.com/bookmarklet/daum.gif" alt="Daum 즐겨찾기" title="Daum 즐겨찾기"></a>
<a href="javascript:Bookbar.add('delicious')"><img src="http://eggnara.com/bookmarklet/delicious.gif" alt="post to del.icio.us" title="post to del.icio.us"></a>
</div>
완성된 코드 (고급기능)
<head></head> 사이
<script type="text/javascript" src="http://eggnara.com/script/egg.bookmarklet.js"></script>
[##_article_rep_desc_##] 밑
<div class="bookmarklets">
<a href="javascript:Bookbar.add('pumfit','[##_article_rep_id_##]')"><img src="http://eggnara.com/bookmarklet/pumfit.gif" alt="펌핏" title="펌핏"></a>
<a href="javascript:Bookbar.add('naver','[##_article_rep_id_##]')"><img src="http://eggnara.com/bookmarklet/naver.gif" alt="네이버 북마크" title="네이버 북마크"></a>
<a href="javascript:Bookbar.add('daum','[##_article_rep_id_##]')"><img src="http://eggnara.com/bookmarklet/daum.gif" alt="Daum 즐겨찾기" title="Daum 즐겨찾기"></a>
<a href="javascript:Bookbar.add('delicious','[##_article_rep_id_##]')"><img src="http://eggnara.com/bookmarklet/delicious.gif" alt="post to del.icio.us" title="post to del.icio.us"></a>
</div>
<a href="javascript:Bookbar.add('pumfit','[##_article_rep_id_##]')"><img src="http://eggnara.com/bookmarklet/pumfit.gif" alt="펌핏" title="펌핏"></a>
<a href="javascript:Bookbar.add('naver','[##_article_rep_id_##]')"><img src="http://eggnara.com/bookmarklet/naver.gif" alt="네이버 북마크" title="네이버 북마크"></a>
<a href="javascript:Bookbar.add('daum','[##_article_rep_id_##]')"><img src="http://eggnara.com/bookmarklet/daum.gif" alt="Daum 즐겨찾기" title="Daum 즐겨찾기"></a>
<a href="javascript:Bookbar.add('delicious','[##_article_rep_id_##]')"><img src="http://eggnara.com/bookmarklet/delicious.gif" alt="post to del.icio.us" title="post to del.icio.us"></a>
</div>
style.css
.bookmarklets {
text-align:right;
}
.bookmarklets a {
margin:1px;
}
.bookmarklets img {
border:none;
verical-align:middle;
}
text-align:right;
}
.bookmarklets a {
margin:1px;
}
.bookmarklets img {
border:none;
verical-align:middle;
}
글관련 정보 부분(글 제목)
<h2 id="title_[##_article_rep_id_##]"><a href="[##_article_rep_link_##]" id="permalink_[##_article_rep_id_##]">[##_article_rep_title_##]</a></h2>
글관련 태그 부분
<s_tag_label>
<div class="tagTrail" id="tags_[##_article_rep_id_##]">[##_tag_label_rep_##]</div>
</s_tag_label>
<div class="tagTrail" id="tags_[##_article_rep_id_##]">[##_tag_label_rep_##]</div>
</s_tag_label>