information/programming & server2007. 5. 4. 22:52
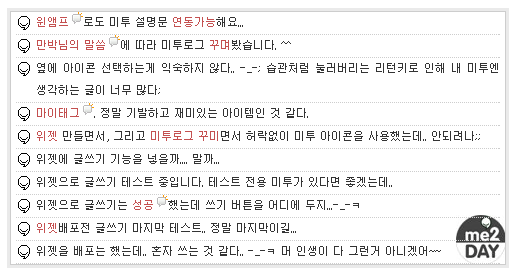
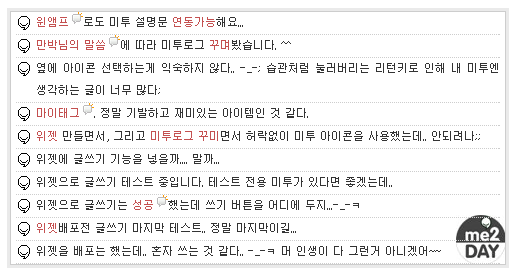
도아님의 "미투데이 팁 미투 로그를 마음대로 꾸미기" 글을 보고 저도 한번 꾸며보고 써봤습니다.
현재 미투로봇이 블로그에 보내는 글의 형식은
의 형식으로 되어있습니다.
다시 말해 "div, a, p, ul, li, span, .me2day_daily_digest, .datetime" 들을 적절하게 잘 사용한다면 css로 어느 정도의 모양변화는 가능하단 얘기지요.
css의 자세한 기능은 설명하지 않겠습니다.

현재 제 블로그의 미투데이 글 css부분입니다.
 @ 07. 05. 10
@ 07. 05. 10
- 불필요한 css삭제 및 재점검
- background 이미지 첨부
현재 미투로봇이 블로그에 보내는 글의 형식은
<div class="me2day_daily_digest">
<ul>
<li>미투에 쓰여진 글<span class="datetime"><a class="datetime">남긴시간</a></span></li>
...
...
</ul>
<p>이 글은 <a>닉네임</a>님의 미투데이 <a>날짜</a> 내용입니다</p>
</div>
<ul>
<li>미투에 쓰여진 글<span class="datetime"><a class="datetime">남긴시간</a></span></li>
...
...
</ul>
<p>이 글은 <a>닉네임</a>님의 미투데이 <a>날짜</a> 내용입니다</p>
</div>
의 형식으로 되어있습니다.
다시 말해 "div, a, p, ul, li, span, .me2day_daily_digest, .datetime" 들을 적절하게 잘 사용한다면 css로 어느 정도의 모양변화는 가능하단 얘기지요.
css의 자세한 기능은 설명하지 않겠습니다.

현재 제 블로그의 미투데이 글 css부분입니다.
.me2day_daily_digest {
border:3px solid #eaeaea;
background:url('images/me2day_icon.jpg') no-repeat right bottom;
}
.me2day_daily_digest ul {
margin:0;
padding:0;
list-style:none;
border:1px solid #cdcdcd;
}
.me2day_daily_digest li {
margin:0 5px;
padding:0 0 0 20px;
list-style:none;
line-height:200%;
border-bottom:1px dotted #cdcdcd;
background:url('http://me2day.net/images/me2day_icon.gif') no-repeat left 3px;
}
.me2day_daily_digest span.datetime,
.me2day_daily_digest p {
display:none
}
border:3px solid #eaeaea;
background:url('images/me2day_icon.jpg') no-repeat right bottom;
}
.me2day_daily_digest ul {
margin:0;
padding:0;
list-style:none;
border:1px solid #cdcdcd;
}
.me2day_daily_digest li {
margin:0 5px;
padding:0 0 0 20px;
list-style:none;
line-height:200%;
border-bottom:1px dotted #cdcdcd;
background:url('http://me2day.net/images/me2day_icon.gif') no-repeat left 3px;
}
.me2day_daily_digest span.datetime,
.me2day_daily_digest p {
display:none
}

- 불필요한 css삭제 및 재점검
- background 이미지 첨부