information/and so on2007. 12. 12. 18:31
오즈에서 마이젯을 만들면 기본적으로 제목과 너비, 높이 그리고 스킨이 선택되어진 스크립트 소스가 나옵니다. 주석을 좀 달아보면..;;
- <script type="text/javascript" src="http://widget.wzd.com/scripts/myjit.js">
</script>
<script type="text/javascript">
var myjit = new WZD.Myjit({
myjitid: 'cd7f8c5220bae946' // 마이젯 아이디
});
myjit.setConfiguration({
skin: 9, // 스킨 번호
width: 200, // 마이젯 너비
height: 430, // 마이젯 높이
title: '실시간 대선정보' // 마이젯 이름
});
myjit.load();
</script>
하지만 사실 옵션 한가지가 더 있습니다.
- myjit.setDisplayOption();
인데요. 이름 그대로 옵션 값입니다.
이 옵션으로 설정 가능한 것은 마이젯에 보이는 타이틀(제목) 부분과 테두리인데요. 스킨에 따라 테두리가 없는 것도 있지만 현재 제공되는 스킨이 위자드닷컴 내에서 사용되는 스킨이라 테두리나 그림자 모양이 있는 스킨이 대부분입니다.
여하튼. 타이틀을 없애는 방법은 myjit.load(); 가 나오기 전에
- myjit.setDisplayOption({
- title: false
- });
를 추가해주시면 되구요. 테두리를 없애려면
- myjit.setDisplayOption({
- border: false
- });
를 추가하시면 됩니다. 물론 두가지 다 보기 싫다면
- myjit.setDisplayOption({
- title: false,
- border: false
- });
를 추가하시면 됩니다. 비교적 간단(?)합니다.
사실 마이젯이 만들어지고 추가적으로 요구된 사항인데 서비스하지 않은 것은 안그래도 마이젯을 만들 때 사용자가 선택해야 하는 사항들이 이미 많아 아직 고민 중입니다.
참 한가지 중요한 것은 ,의 위치를 주의하세요. ^^
} 전에는 ,가 없답니다. 실수해서 추가가 되면 IE에서 마이젯이 제대로 돌아가지 않을 수도 있어요. ㅎㄷㄷ
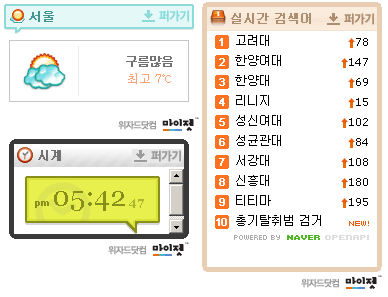
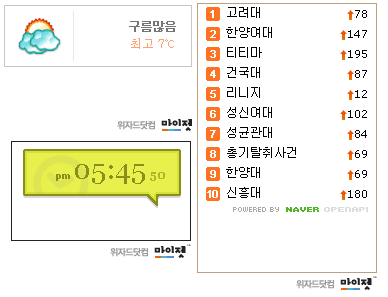
결과물 예시
적용 전

적용 후

ps. 시계 위젯의 경우 타이틀이 없는게 더 이쁜 것 같아요. ^^
한가지 더 . 말풍선 위젯으로 하면 테두리가 완전 없어져요.+_+